Social Ads & Motion Graphics // NordicTrack
UI Design Project
Overview
Upon joining NordicTrack’s design team, I was immediately tasked with creating new versions of our social media advertisements. This was the first time the brand had access to a designer who could provide motion graphics.
Problem to Solve
While our social ads typically performed relatively well, leadership wanted to enhance our presentation by adding custom animations. The expectation was that this would increase click-through rates, site traffic, and overall conversions.
The Process
Begin From Existing Ad Templates
Up to this point all ads were designed in Sketch, so I used our pre-existing template as a guide to determine the size of my compositions in After Effects. We advertised through the following social platforms: Facebook, Instagram, and Pinterest. Each platform has unique pixel dimensions to display ads, so each ad concept had to fit a variety of sizes.
This Sketch template served as a starting point for my After Effects compositions.
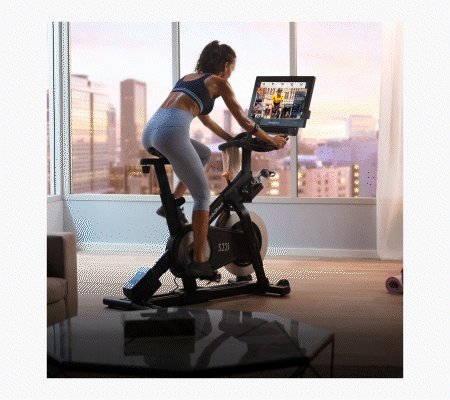
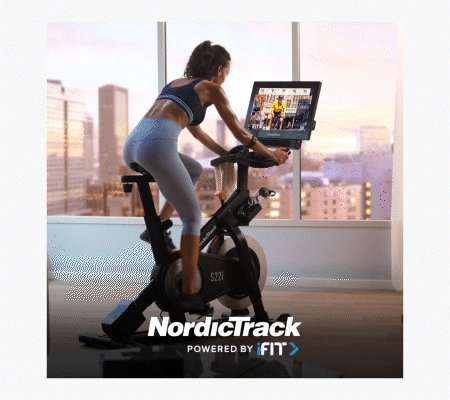
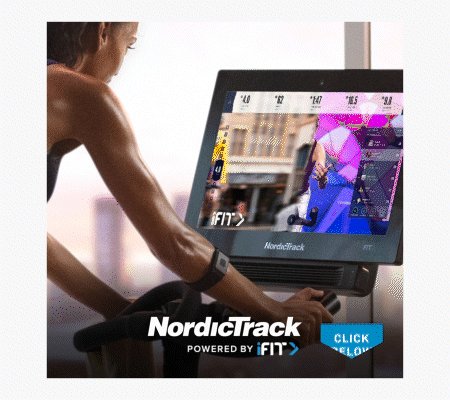
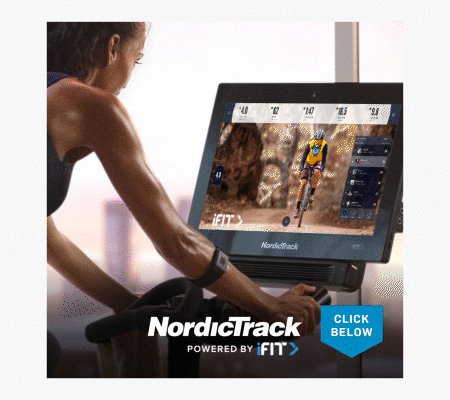
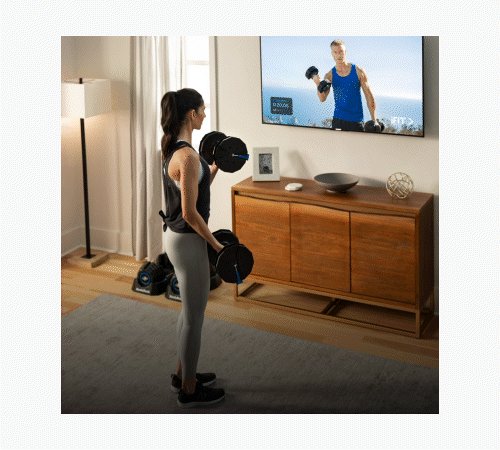
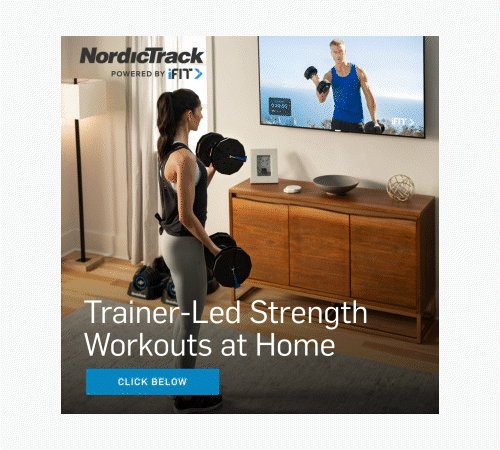
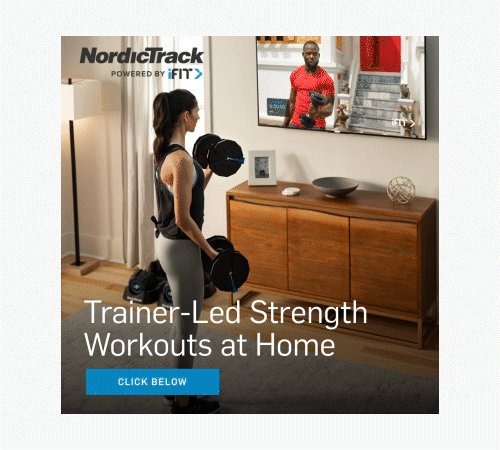
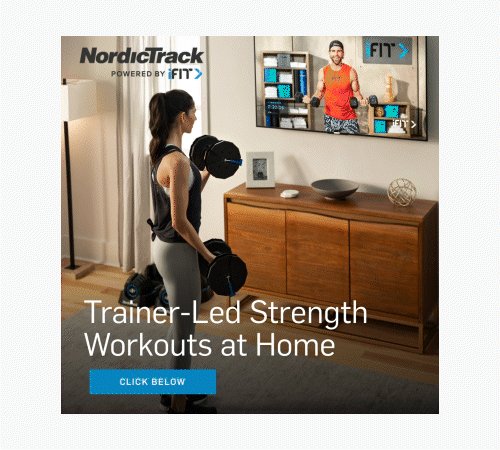
This is an example of one ad set and how the animations are tailored to each different composition.
Iteration & Evolution
The incorporation of motion graphics became a wild frontier for our team, so development and iteration was dependent on our collective ideation. Not only did we lack a library of motion graphics to build on, but we also lacked a history of tried-and-proven results that could show us what kinds of compositions would resonate with our consumers.
We began with simple compositions, testing the use of animations along with certain lengths of time. We started with 5 seconds, then began A/B tests of 7 seconds versus 21 seconds. We ran these versions through the 2020 holiday season, from November–December. Results from that period indicated that the longer compositions performed better in terms of conversion rates. Beginning in January 2021, we began strictly using 21 second versions.
To fill that expanse of time, we first began looping a 7 second animation three times. This fared decently, but we felt we could make better creative use of that time. We then redirected our efforts to create content that did not need to loop, but would still fill the full 21 second threshold.
Animations “Tool Box” Compilation
As time went on, I decided it would be beneficial to compile an effect library. If and when there were specific effects that we wanted to reuse, I began saving them as their own files and housing them in a dedicated folder on our Drive. We nicknamed this the “Tool Box” as it gave me access to pre-built compositions I could simply import into new files, rather than rebuild the effects from scratch.
Design Deliverables
Retrospective
What Went Well
I was given very liberal creative license to explore new ideas and simply try different animations. I was charting new territory for our design team, so they relied heavily on me to generate fresh concepts and compositions.
We created these in rapid-fire succession (a new set or two every week), which allowed us to begin gathering performance data relatively quickly.
While I was not always privy to performance results, feedback from leadership was usually positive and indicated that animated ads often outperformed their static counterparts.
What Didn’t Go Well
Given that the use of motion graphics was new to our team, I was not provided specific direction as to what animations we should use with each set of ads. Much of what I created was based on previous ideas, or inspiration gathered from around the web.
Design time was often very limited. Too often we found ourselves simply reusing certain animations out of desperation rather than based on creative direction.
Collaborators
Jon Ward, NordicTrack eCommerce Manager // Ty Taylor, NordicTrack Brand Marketing Manager // Brianna Bybee, Creative Director
Like what you see?
Please reach out to me! You can find my information on my contact page.